UI Testing
If the application has a user interface, automating acceptance tests from the user's perspective involves simulating the experience on a web browser. By using the web browser automation engine Selenium, engineers can replicate user behavior by code. This means development and engineering must work together as the test automation will need to know how to interact with the application.
Utilizing Cucumber, engineers can built robust frameworks relatively quickly. Repeatable actions can be refactoring into reusable functions, and accessed easily with Gherkin.
Selenium¶
Selenium WebDriver is the open source industry standard for web automation. It is supported by common languages like Java, .NET, JavaScript, Python, and supports popular browsers. Additionally, Selenium can run headless for fast execution in a continuous delivery pipeline. The Selenium WebDriver API interacts with elements on a webpage through the DOM.
Actions¶
Although Selenium is a powerful tool with many available methods, we'll look at the most common actions as examples of using Selenium.
.click() - clicking on an element
.sendKeys("text here") - typing text into a field
Utilize the entire WebDriver API, for advanced actions, handling waits, exceptions, proxies, and more.
Interacting with the DOM¶
In both of the above examples, as well as most of Selenium's methods, we interact with elements on a web page. To automate this process, we need to programmatically tell Selenium what to do with which elements. This task is to identify elements within the HTML document.
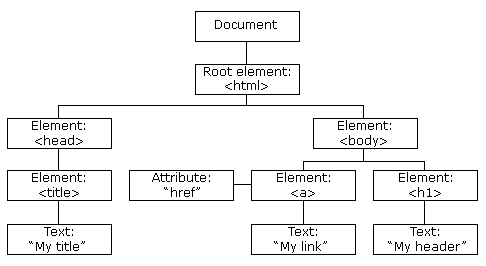
The HTML Document Object Model tree structure:

Selenium is able to use the DOM to access page elements at runtime. When the page is loaded, the browser creates the DOM of the page. The following are some of the common ways to identify web elements within the DOM:
- id - unique identifier
- name - uniqueness depends on element type
- css selector - the element type plus HTML attribute-value pairs
- xpath - the elements location within the HTML DOM.
Whenever possible, use the
idornameitem locator, withxpathbeing the last resort. Team's should agree on a naming pattern and align on the approach to name and identify web elements.
One of the biggest challenges in UI testing is maintaining test code as the application evolves. This is especially difficult as elements are moved within the DOM, or are renamed or poorly named. By collaborating as a development team and utilizing native browser developer tools, locating elements can be a simple process.
- Teams should agree on how to name and identify elements.
- Engineers should implement the page object model to develop a library of defined web elements.
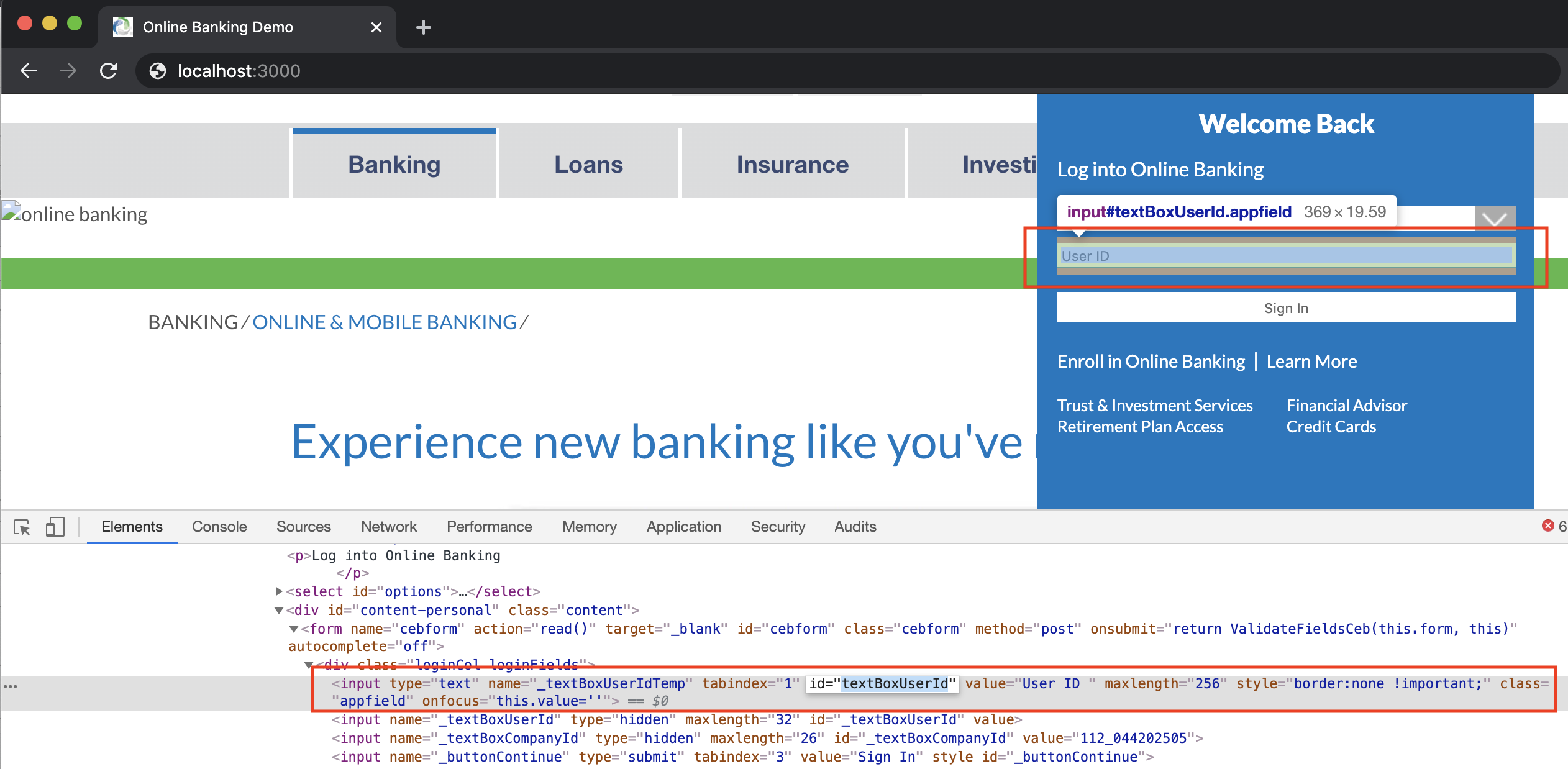
- Test engineers can utilize browser developer tools to identify named elements for automation code.
Browser developer tools can assist engineers in locating elements within the DOM: